C#中通过Coded UI Test Web Page初体验(图文并茂,去繁就简!亲测通过哦~)
本文共 651 字,大约阅读时间需要 2 分钟。
今天首次按照进行Coded UI测试,终于测试通过了,我这次进行的自动化测试是:打开浏览器,输入www.baidu.com,然后输入lty,然后点击页面中第一条数据的左侧位置(为了能获取到TestResult方法中需要的值)。
浓缩后的步骤如下:
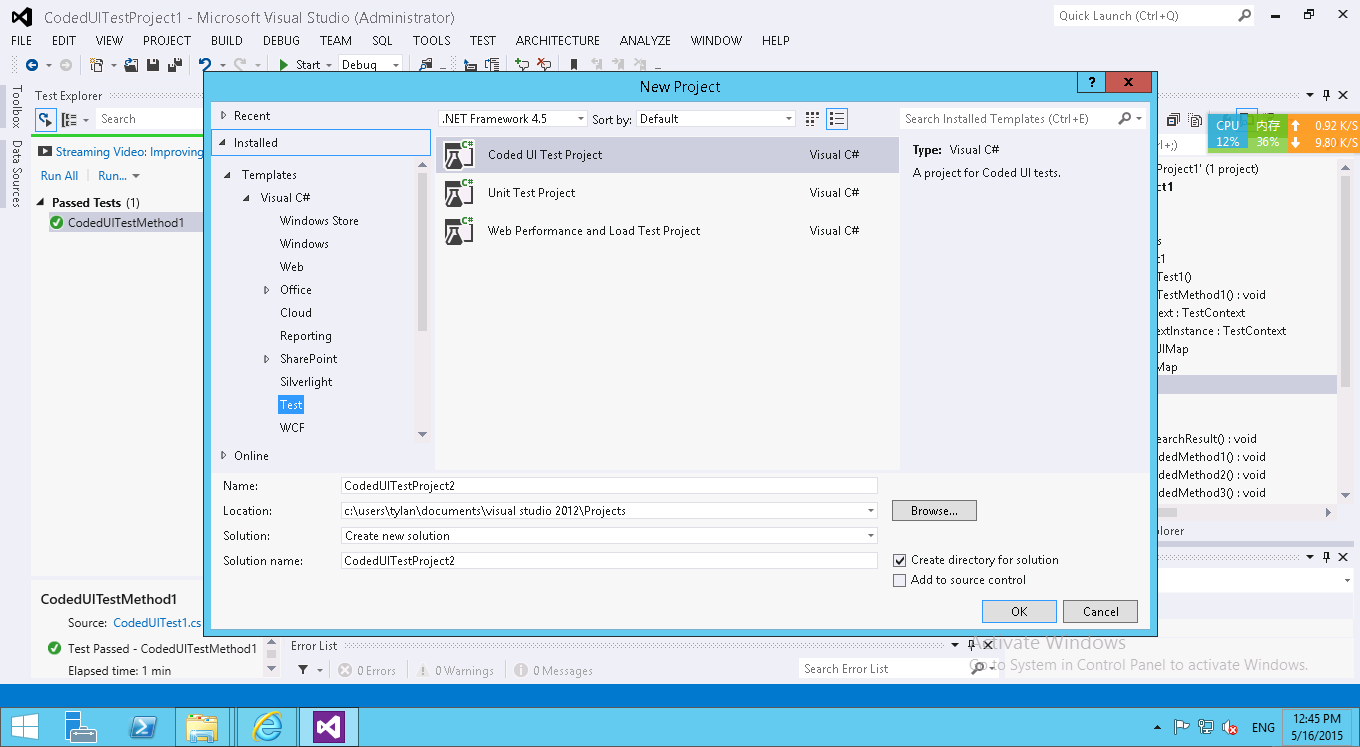
1.File-->New-->CodedUITestProject:

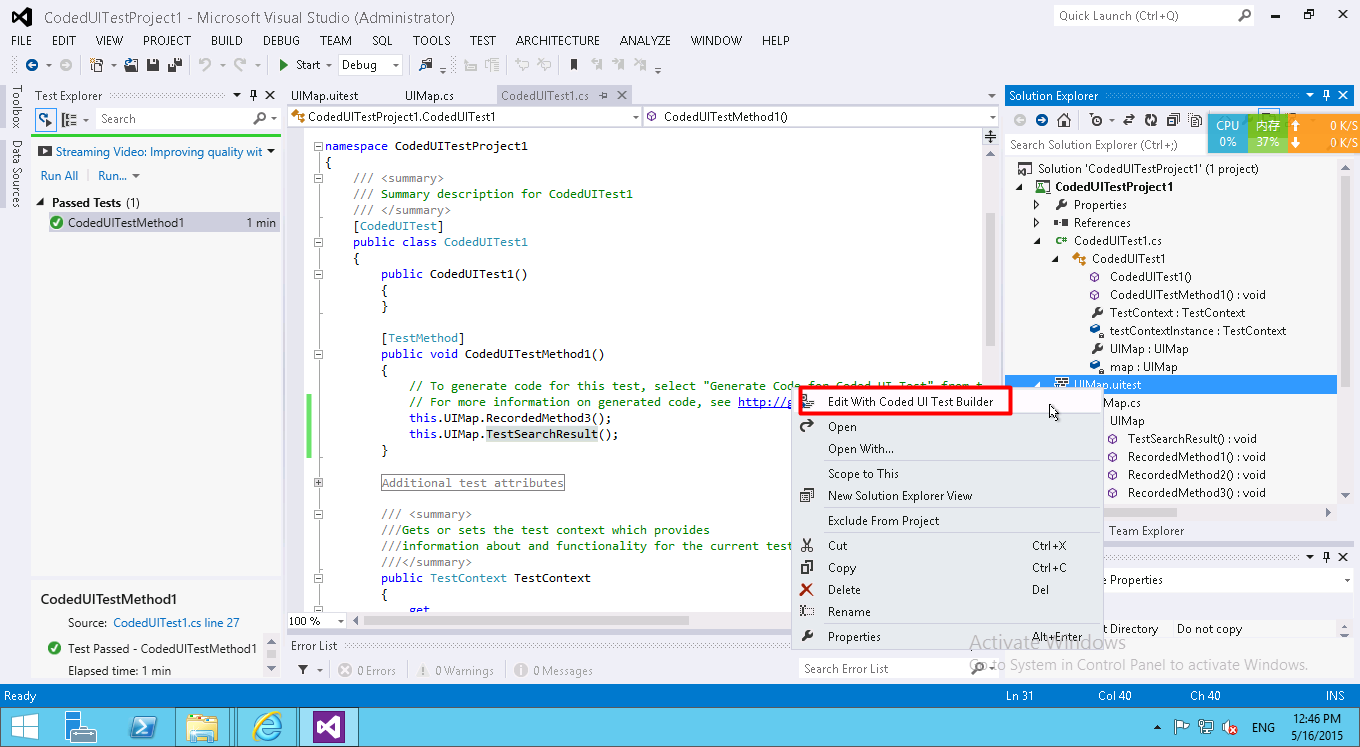
2.创建后直接就可以录制脚本,也可以不录制,在项目中右键UIMap.uitest点击Edit With Coded UI Test Builder:

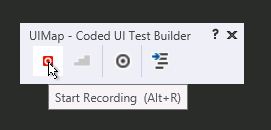
3.点击小红点开始录制脚本:

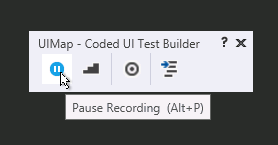
4.录完了按暂停:

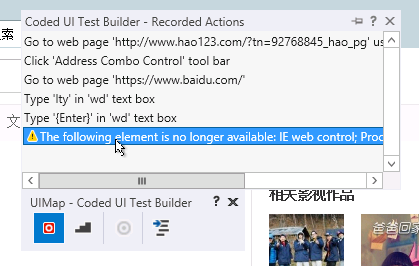
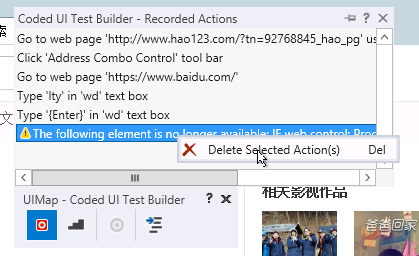
5.然后点击右侧的小台阶按钮查看你刚才录制的步骤,并删除掉没用的,如果遇到小黄叹号的,就得重新录啦(重新过一遍步骤,还不行就算了,反正我也不知道怎么办,哈哈,你也可以删除掉这个步骤):


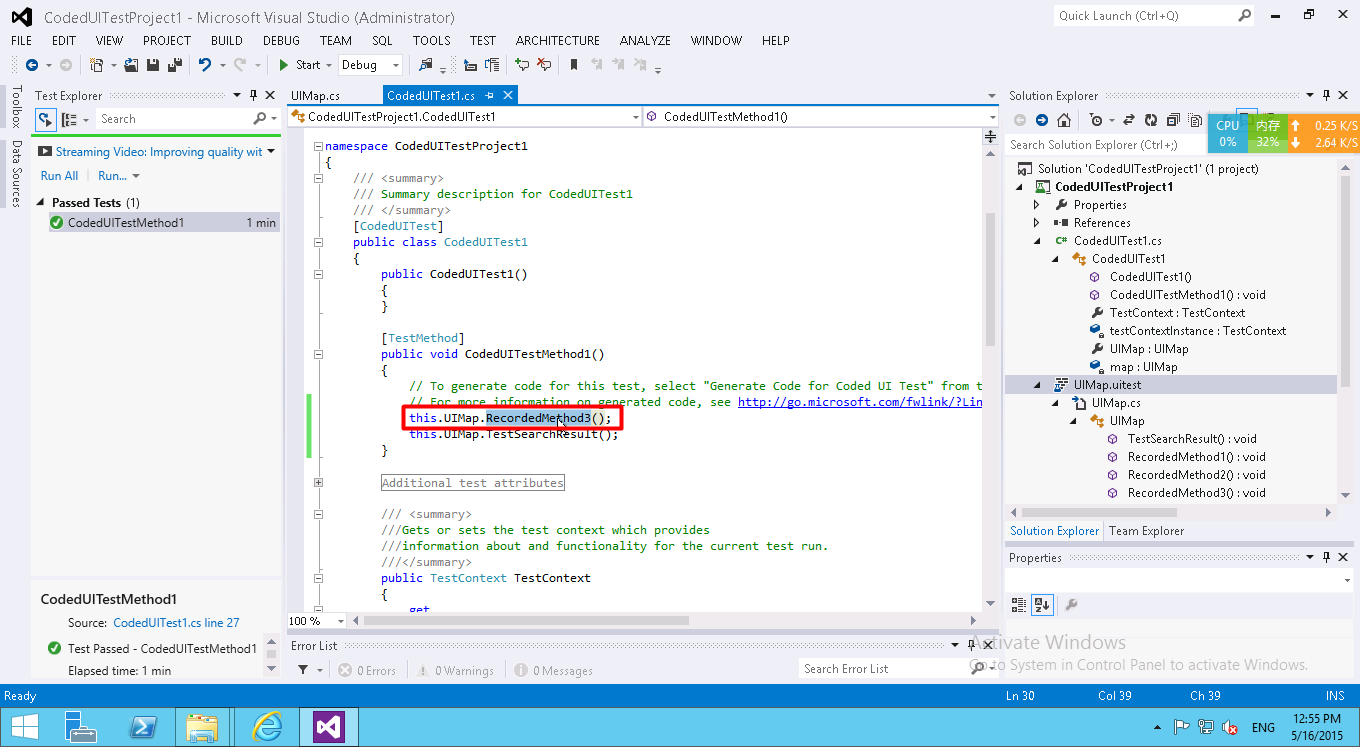
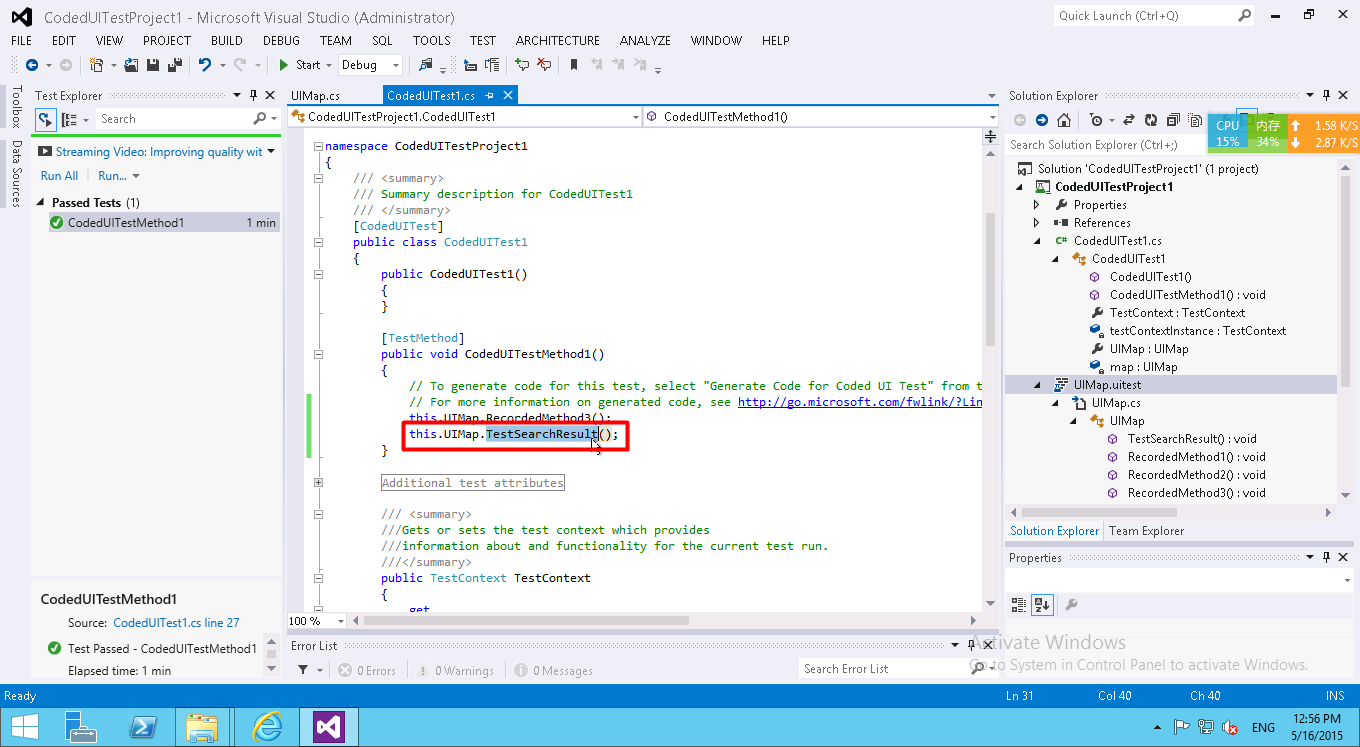
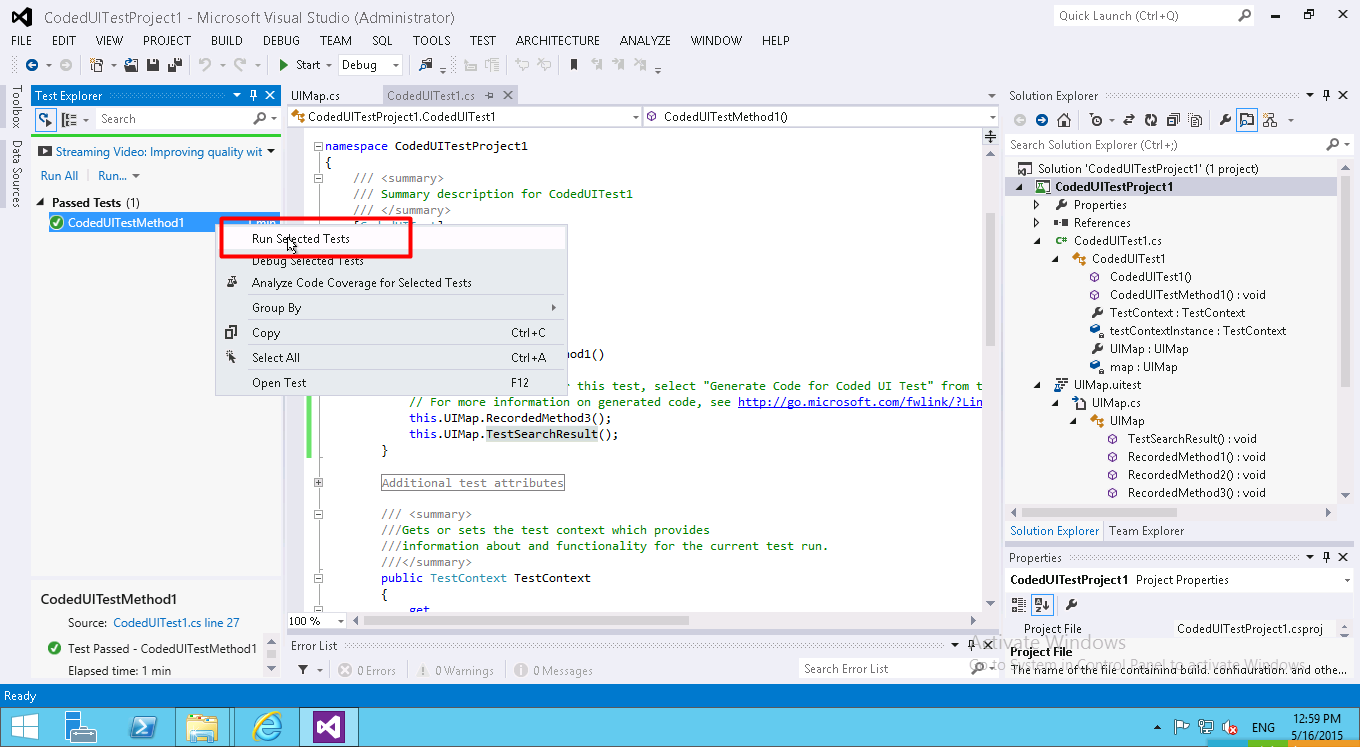
6.调用你录制的脚本的方法以及测试结果的方法在此,按F12去看(测试结果的方法你需要自己写,我直接把网上写好的改了改就用了):


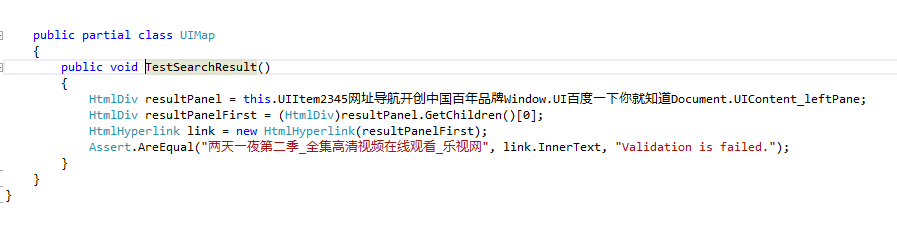
下面就是我改完后的TestSearchResult方法,他里面有个Assert是断言方法,用来判断第一条数据(link.InnerText)和我规定的"两台一夜……"是否一样,不一样返回“Validation is failed.”

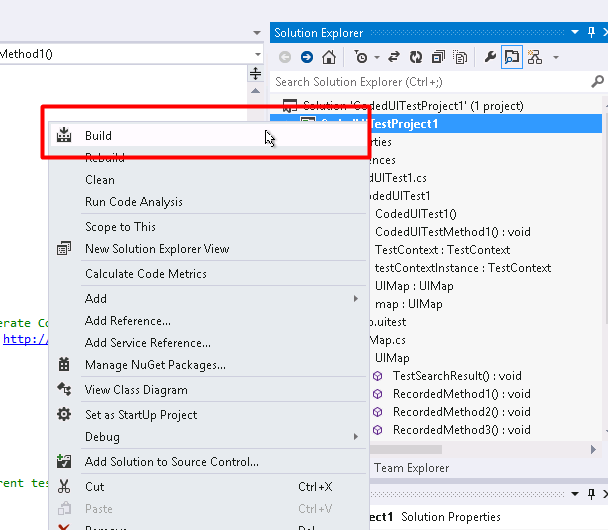
7.检查无误后就可以执行自动化测试了,首先build,然后run:


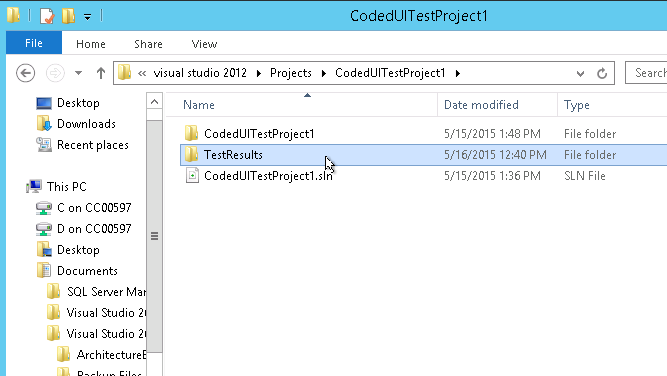
8.没有然后了,完事儿了~通过就是对号,没通过就是×,test result在这看!至于怎么看,我现在也不知道啊:

有经验的请多指点指点,有很多需要补充的地方等待着你~
转载地址:http://yerxx.baihongyu.com/
你可能感兴趣的文章
JS——特效秀
查看>>
Beta冲刺——day6
查看>>
前端:CheckBox事件函数js
查看>>
Comet OJ - Contest #3 题解
查看>>
[网络流24题-9]试题库问题
查看>>
jquery选择器详解
查看>>
C# 保留2位小数
查看>>
使用xshell远程连接Linux
查看>>
杭电ACM1007
查看>>
faster-RCNN台标检测
查看>>
Unix环境高级编程 centos中配置apue编译环境
查看>>
运算符
查看>>
数据结构之各排序算法
查看>>
网页分帧操作<frameset>,<iframe>标签
查看>>
Vue生产环境部署
查看>>
酒店之王
查看>>
html5判断用户摇晃了手机(转)
查看>>
VS下Qt4.8.4安装
查看>>
Linux df命令
查看>>
redhat6.5 配置使用centos的yum源
查看>>